pbootcms使用api接口实现Ajax无刷新加载更多文章
发布时间:2023-12-03 01:11:38 作者:超级管理员 点击:70 【 字体:大 中 小 】
实现方法
pbootcms自带了API接口,我们可以通过这个API接口http://IP/api.php/list/ 调取分页所需的数据。
我建议这种分页,不要一上来就全部使用Ajax获取数据,因为Ajax是不会被百度收录的。
我建议的做法是,在列表页先使用模板标签输出一些数据。例如:
<div class="newslist">
<ul>
{pboot:list num=6}
<li>
<a href="[list:link]">[list:title]</a>
</li>
{/pboot:list}
</ul>
<a href="javascript:;" class="loadmore">加载更多</a>
</div>先读取6条数据,让搜索引擎最少能抓取到最新的6条文章。
然后再使用Ajax去调取剩余的新闻内容,实现点击加载更多的效果。
下面就是核心AJAX调取API数据部分代码
<script>
$(function(){
var Page = 1;
// 每页展示12个
var Num = 6;
$(document).on('click','.loadmore',function(){
// 页数
Page++;
$.ajax({
type: 'POST',
url: '/api.php/list/{sort:scode}/page/' + Page + '/num/' + Num + '/order/sorting',
dataType: 'json',
data: {
appid: '{pboot:appid}',
timestamp: '{pboot:timestamp}',
signature: '{pboot:signature}',
},
success: function( response, status ){
console.log(response);
var Data = response.data;
if( response.code ){
//获取数据成功
var Html = '';
jQuery.each( Data, function( index, value ){
//构建HTML
Html += '<li>';
Html += ' <a href="'+ value.contentlink +'">'+ value.title +'</a>';
Html += '</li>';
});
// 为了测试,延迟1秒加载
setTimeout(function(){
// 插入数据到页面,放到最后面
$('.newslist ul').append(Html);
},500);
}else{
$('.loadmore').slideUp();
}
},
error: function(xhr, type){
console.log('Ajax error!');
}
});
});
});
</script>简单解释一下这个代码,从第二页开始读取,每次读取6条。为什么从第二页开始读取?因为前面我们已经在模板里输出6条数据啦。
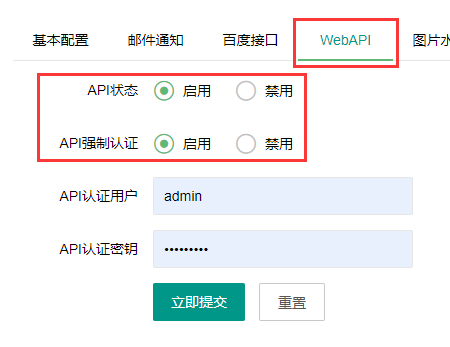
注意事项
请注意在后台开启WebAPI,如下图。

其中API强制认证,可以按你的实际情况选择启用。

猜你喜欢

pbootcms后台编辑器ueditor自动过滤style内链样式的解决办法
 [list:visits]
[list:visits] 
pbootcms禁止某个栏目的文章生成sitemap
 [list:visits]
[list:visits] 
pbootcms实现产品详情内容自动区分电脑版和手机版
 [list:visits]
[list:visits] 
pbootcms按照文章ID排序
 [list:visits]
[list:visits] 
session文件夹自动清理时间从3天间隔修改为1天
 [list:visits]
[list:visits] 
pbootcms独立手机端不绑定二级域名的方法
 [list:visits]
[list:visits] 
pbootcms多个二级域名怎么填写授权码?


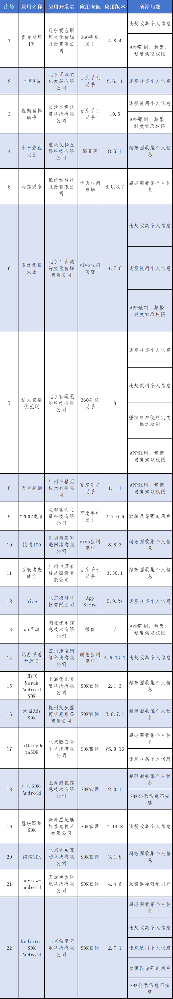
工信部通报!这些App、SDK正在侵害你的权益:共计22款


pbootcms被挂马网站被黑被攻击被篡改快照被劫持怎么办的解决办法


pbootcms列表序号从2、3、4或者其他数字开始


钟表js代码,css时钟样式模板


pbootcms上一篇下一篇的没有了怎么修改成别的文字?


session文件夹自动清理时间从3天间隔修改为1天


网站域名被QQ拦截提示:当前网页非官方页面拦截的解决办法


pbootcms使用sql标签实现统计网站留言总数


pbootcms调取友情连接列表代码